Moje początki z WordPress
Dzisiaj po prostu nie wyobrażam sobie pracy bez WordPress i jedyne czego mógłbym żałować to tylko że tak późno się nim zainteresowałem. I może to że na początku poznawania tego systemu niestety nie ustaliłem sobie konkretnej ścieżki nauki, kawałek z początku i kawałek z środka itd. Wszystko tak poszło ponieważ nie sądziłem że kiedykolwiek podejdę do WordPress „na poważnie”. To się zmieniło ale za nim do tego doszło musiałem przebyć trochę drogi.
Phpnuke
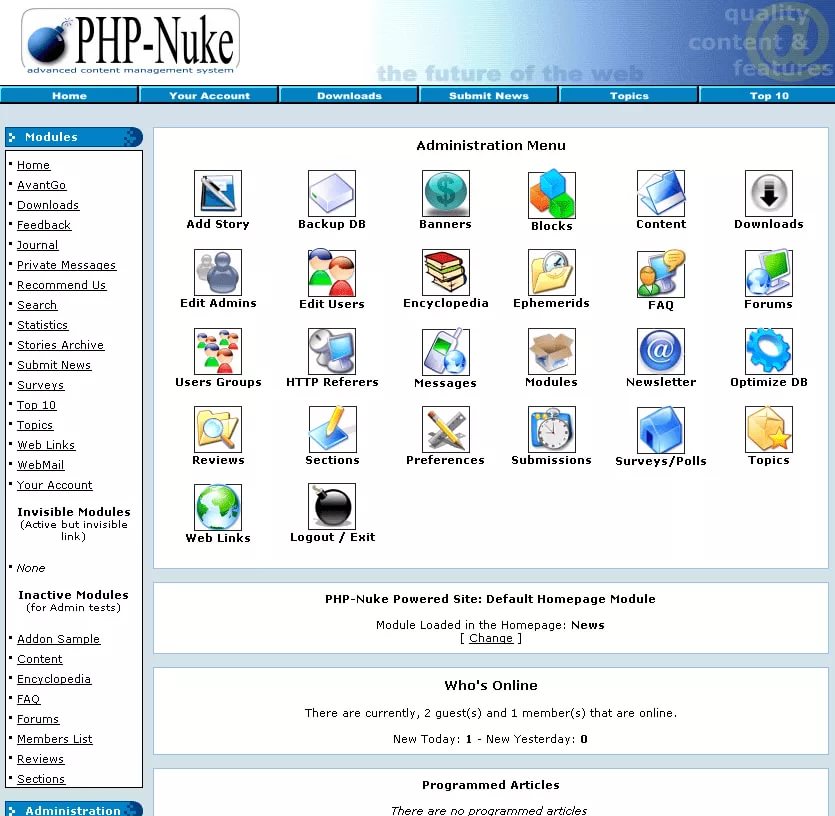
12 lat temu pracowałem jeszcze na Phpnuke (dawniej wydawany przez Francisco Burzi) lub Joomla, ten pierwszy opanowałem do perfekcji i choć już wtedy mało kto używał tego cms-a ja widziałem w nim wielki potencjał. Tego drugiego nie trawię do dzisiaj… Phpnuke to jeden z pierwszych systemów, oparty na modułowej budowie, dostępny dawniej za darmo. Przerobiłem/stworzyłem własną jego odmianę daleko odbiegającą funkcjonowaniem jak i wyglądem od oryginału. Problem w tym że kiedy pojawiały się aktualizacje miałem pełne ręce roboty, ale lubiłem to!

Autorstwa Dimas.ezofatov – Praca własna, CC BY-SA 4.0, https://commons.wikimedia.org/w/index.php?curid=61166188
Brak wsparcia, poszukiwania alternatywy
Phpnuke miał już swoje lata, nie był już tak rozwijany jak w latach swojej świetności i trzeba było szukać alternatywy. Wordpres wtedy kojarzył mi się tylko i wyłącznie z blogiem, że niby konkretną stronę można na tym postawić? Sądziłem że nie. Czasy się zmieniły, kilka lat też minęło no i wziąłem na warsztat WordPress-a biorąc pod uwagę przede wszystkim jego popularność.

Obraz Kevin Phillips z Pixabay
Zacząłem od złej strony jak już wspomniałem na początku, ale podobno najlepiej uczyć się metodą prób i błędów. Sam w sobie WordPress przy standardowych tematach graficznych oferował nie wiele jeśli chodzi o personalizację. Zacząłem więc grzebać w kodzie… Niestety nie tym w „/wp-content/themes” ale bardziej te w katalogu /wp-includes itp. I to był wtedy mój błąd, kto zna filozofię WordPress-a wie o co chodzi. Zaczęło się od modyfikacji kilku linijek itp. Później było tego znacznie więcej no i ta bolączka kiedy pojawiała się aktualizacja. Wszystkie modyfikacje znikały a ja z zapisków dokonywałem ich ponownie. Mozolna była to robota…
Postanowiłem zacząć od nowa, tym razem przygotowałem się, poczytałem sporo na ten temat i w końcu zrozumiałem co można dotknąć a czego nie. Większość tego co robiłem wcześniej w /wp-includes można było w łatwy sposób osiągnąć poprzez wykorzystanie pliku functions.php w katalogu danego tematu graficznego bez ingerencji w kod systemu.
I tak się wciągnąłem, już nie obawiałem się że kolejna aktualizacja zabierze mi kilka godzin z życia. Polubiłem tą elastyczność, ogrom pluginów i świetną społeczność która zawsze służy pomocą. Ponad to w sieci można znaleźć dosłownie wszystko odnośnie pracy na tym cms.
Szablony, design itp.
Na początku budowałem od podstaw własne szablony, prymitywne na początku a z czasem fajniejsze. Właśnie dzięki temu dużo się nauczyłem w sensie funkcjonowania tego cms. Dzisiaj używam głównie tych stworzonych przez ludzi którzy tylko tym się zajmują. Profesjonalne szablony dają mi o wiele większe możliwości, gwarancję aktualności kodu i zabierają znacznie mniej cennego czasu podczas tworzenia strony a którego mi ostatnio bardzo brakuje. Po instalacji takiego szablonu skupiam się tylko na jego konfiguracji oraz dostosowaniu wyglądu do potrzeb.
Minusem takich rozwiązań może być to że niektóre szablony są zbyt ciężkie ponieważ mają w sobie mega wiele opcji których niekoniecznie będziemy używać. Jednak wybór jest tak wielki że każdy znajdzie coś dla siebie np. tutaj (płatne) lub w też tych darmowych.
Mimo gotowców, zachęcam jednak też do podjęcia próby stworzenia własnego szablonu, chociażby z użyciem bootstrap. Jest to naprawdę fajna i godna polecenia praca/przygoda i można się sporo nauczyć.